Langkah-Langkah Membuat Microsite di Shortlink s.id - Bagi seorang Instruktur, Fasilitator ataupun guru yang sedang melaksanakan suatu pelatihan atau pembelajaran, tetapi belum memiliki website atau webblog dapat tampil profesional dengan memanfaatkan fitur Microsite dari platform shortlink s.id secara gratis yang dapat dijadikan sebagai elearning sederhana dengan tampilan yang elegan dan profesional.
Berikut langkah-langkah membuat microsite di shortlink s.id
MEMBUAT AKUN DI s.id
- Siapkan email anda, misal "namaemail"@gmail.com
- Bagi yang belum memiliki akun di s.id, lakukan pendaftaran terlebih dahulu.
- Pada kotak Address Bar, ketik s.id atau klik link ini s.id
- Dari halaman home.s.id, klik tombol Login/Register
 |
| Gambar 1 Halaman Home s.id |
 |
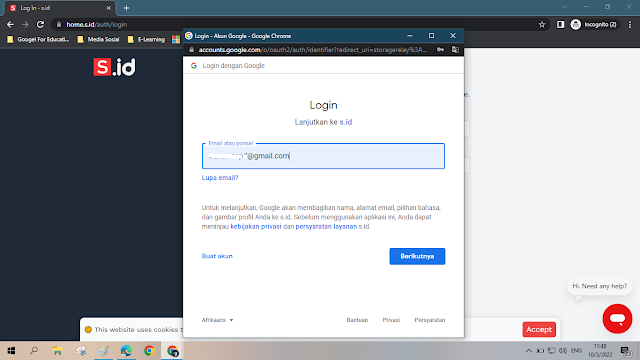
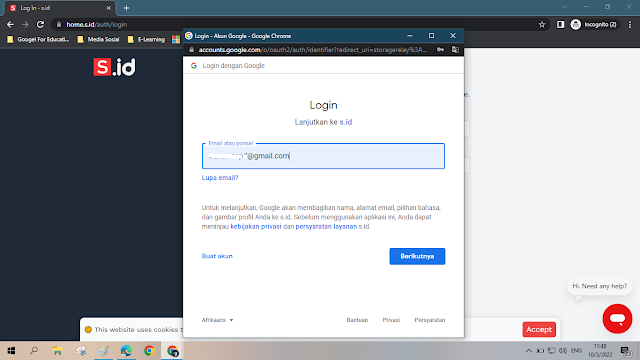
| Gambar 2. Login dengan akun google |
- Masukkan akun google anda.
- Klik tombol Berikutnya, lalu masukkan sandi akun anda dan selesaikan proses login
 |
| Gambar 3. Masukkan akun Google |
- Setelah berhasil akan muncul halaman ini. Centang kedua kotak lalu klik tombol Continue
 |
| Gambar 4. Halaman Auth login |
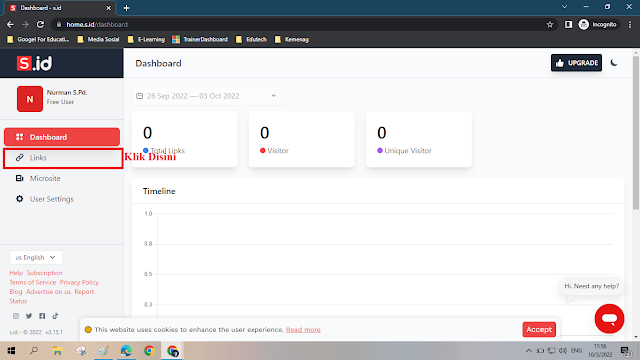
- Tunggu proses, jika berhasil akan tampil halaman dashboard akun s.id kita, seperti gambar berikut
 |
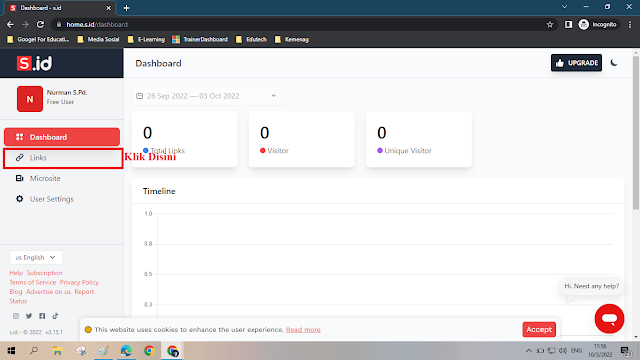
| Gambar 5. Halaman Dashboard akun s.id anda |
MEMBUAT SHORT LINK (Memperpendek Link)
- Misal, ambil link berbagi file di Google Drive
- Klik Menu Links di bawah Dashboard
 |
| Gambar 6. Langkah 1 Membuat Short Link |
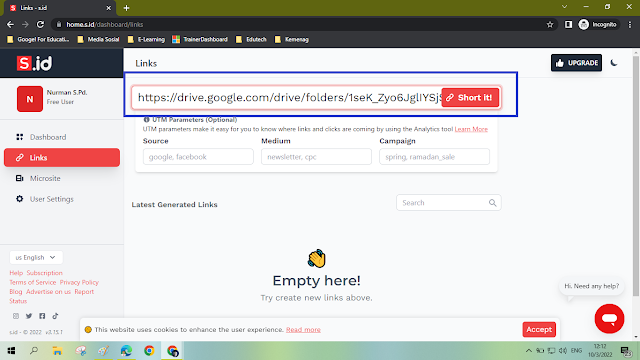
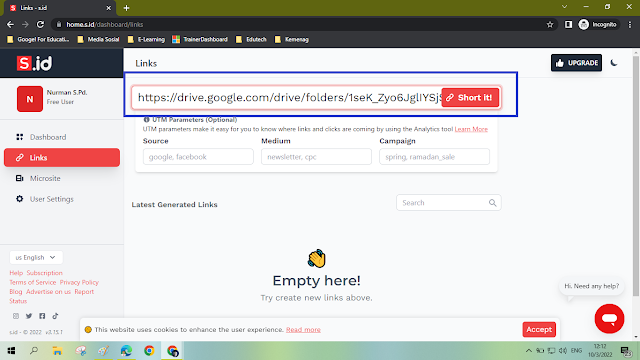
- Paste link yang diperoleh dari langkah 1 ke kotak Short it (Tekan Control + V)
- Lalu Klik Tombol Short it!
 |
| Gambar 7. Langkah 2 shot link di s.id |
- Sistem akan memperpendek link kita secara otomatis, seperti gambar berikut, lalu tutup kotak tersebut
 |
| Gambar 8. Short Link Berhasil dibuat |
- Untuk mengganti link sesuai keinginan kita, klik tanda pensil di sebelah kanan link yang dibuat pada langkah diatas.
 |
| Gambar 9. Tool Mengganti Nama Short Link |
- Gantilah Nama sesuai dengan yang diinginkan
- Lalu klik tanda centang.
 |
| Gambar 10. Mengganti nama short link |
- Untuk membagikan link, klik Tool Share, kemudian pilih link mau dibagi ke facebook, twitter, whatsapp dan lainya.
 |
| Gambar 11. Share link |
MEMBUAT MICROSITE
- Dari halaman Dashboard klik menu Microsite
- Klik tombol + Create new
 |
| Gambar 12. Membuat Microsite Baru |
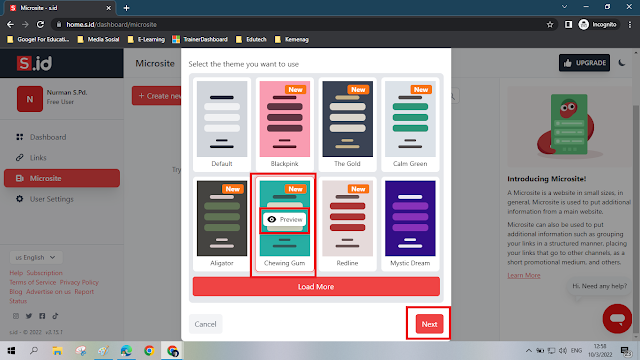
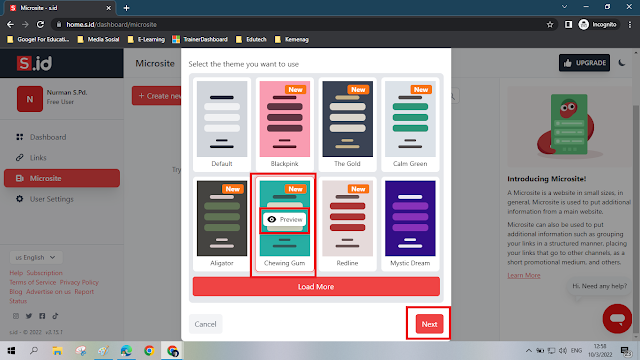
- Klik template yang diinginkan
- Jika ingin melihat klik preview
- Tutup kotak Preview
- Lalu klik tombol Next
 |
| Gambar 14. Templat Microsite |
- Buatlah Nama Microsite
- Buatlah url (link) dari microsite
- Pilih tipe, misal pendidikan
- Klik tombol Create
 |
| Gambar 15. Nama, alamat link dan tipe microsite |
- Microsite berhasil dibuat, tunggu sampai proses pemuatan halaman microsite selesai, maka kotak dibawah ini akan ditutup secara otomatis
 |
| Gambar 16. Microsite berhasil dibuat |
MELAKUKAN PENGATURAN DAN MENAMBAH KOMPONEN MICROSITE
Tampilan Microsite sebelum melakukan pengaturan lanjutan. Gambar sebelah kiri merupakan layar kerja microsite, dan gambar sebelah kanan merupakan priview dari microsite
 |
| Gambar 17. Tampilan Microsite MGMP |
MENGUBAH KOMPONEN GAMBAR/LOGO
- Sorot gambar logo
- Klik tanda pensil yang muncul
 |
| Gambar 18. Mengganti Logo Microsite |
- Pilih lokasi gambar yang akan dijadikan logo
- Klik Open
- Tunggu beberapa saat sampai proses uploading gambar selesai
 |
| Gambar 19. Mengganti Logo Microsite |
EDIT KOMPONEN TEXT
- Scrol ke bawah, klik panah kebawah pada Text Hello, kemudian ganti Hello dengan Judul Microsite
- Ubah Text Size dan Font Size sesuai yang diinginkan
 |
| Gambar 20. Edit Title Microsite |
- Dengan cara yang sama dengan cara diatas, ubah Text Welcome
 |
| Gambar 21. Edit Text Welcome |
EDIT KOMPONEN LINK
- Edit Link : First Link. Klik panah ke bawah disampingnya
- Ganti First Link dengan Judul Komponen, misal Surat Panggilan Peserta dan Jadwal Kegiatan
- Ganti logo
- Ubah pengaturan huruf jika diperlukan
- Masukkan link dokumen yang akan dilampirkan, misal link berbagi file di google drive. Disarankan untuk melakukan short link dari link berbagi google drive.
 |
| Gambar 22. Edit Komponen Link |
- Edit Link : Second Link, klik tanda panah ke bawah disampingnya
- Ganti Second Link dengan Judul Komponen, misal Upload Surat Tugas
- Ganti logo
- Ubah pengaturan huruf jika diperlukan
- Masukkan link yang akan dilampirkan, misal link request file di One Drive untuk pengumpulan Surat Tugas. Cara membuat request file di One Drive dapat dipelajari melalui link https://www.nurmankarim.my.id/2022/03/request-file-di-onedrive.html
 |
| Gambar 23. Edit Komponen Second Link |
- Edit Link : Last Link, klik tanda panah ke bawah disampingnya
- Ganti Last Link dengan Judul Komponen, misal Upload Biodata
- Ganti logo
- Ubah pengaturan huruf jika diperlukan
- Masukkan link yang akan dilampirkan, misal link request file di One Drive untuk pengumpulan Biodata.
 |
| Gambar 24. Edit Last Link |
- Karena komponen yang disedikan template sudah habis, maka kita perlu untuk menambahkan komponen lagi.
- Klik + Add New Component
- Klik Link
 |
| Gambar 25. Add New Component |
- Seperti pada langkah-langkah diatas isi dengan komponen materi Toleransi Dalam Keberagaman
- Selanjutnya buat, materi-materi yang lain
- Geser posisi komponennya ke bawah
 |
| Gambar 26. Menambah Komponen |
EDIT HORIZONTAL LINK
Fitur ini berfungsi untuk menyematkan link media sosial seperti Facebook, Youtube, Twitter, Website dan lainnya.
- Edit Horizotal Link. Klik tanda panah ke bawah disampingnya
- Copy link Media sosial anda.
- Paste sesuai dengan media sosial yang ingin anda sematkan
 |
| Gambar 27. Menyematkan link media sosial |
Hasil dari Microsite diatas seperti gambar berikut. Jika ingin melihat versi smart phone silahkan klik gambar tersebut.
Demikian pembahasan langkah-langkah membuat microsite di Shortlink s.id. Semoga bermanfaat. terimakasih.




























Post a Comment
Terimakasih untuk anda telah berkomentar di postingan ini